WordPressには、インストールすればすぐに使える無料テーマや有料テーマがあります。そのほか、サイトやブログに合わせたテーマを自作することも可能です。ただし、自作テーマは作成者の個性が出るため、作り方によってはほかの人が使いにくいことも。
知人の会社のサイトが、正にその状態でした。人数の少ない会社でサイト更新に関わる人数も限られていたため、WordPressのテーマ構造がブラックボックス化。作成者の退職に伴って、サイト更新にかなり手間が掛かるようになっていました。
まず、コンテンツの本文修正が管理画面から行えません。更新のたびにPHPファイルを修正する必要がある、かなりややこしい状態です。そして、ブログとしての機能を持ち合わせていないため、更新のときは前の情報を上書きする必要があります。
そういった現状をどうにかするため、無料テーマを使用して誰でも管理画面上で更新できるように修正することになりました。
そのサイトリニューアルを請け負ったときに、いろいろとカスタマイズしたことを忘備録的にまとめておきます。
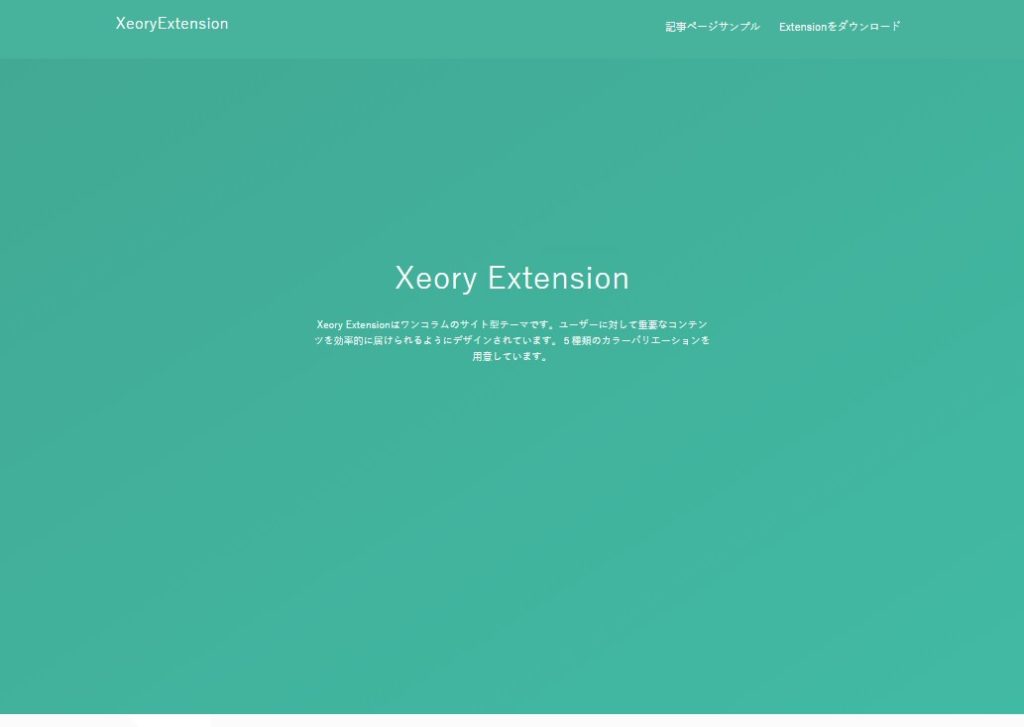
テーマは、無料テーマの「Xeory Extension」を使用します。
Contents
無料テーマ「Xeory Extension」
「Xeory」はバズ部が提供するWordPressテーマ。
サイト型テーマ「Xeory Extension」とブログ型テーマ「Xeory Base」の2種類があります。
「Xeory Extension」を選んだ決め手
今回のリニューアルでは、ブログとして記事を積み重ねていけるようにするのが目的のひとつでした。
しかし、コーポレートサイトという側面がある以上、ブログ中心のサイトにしてしまうのはちょっと違います。事業の紹介といった固定ページをきちんと見せなければなりません。
そういった点で「Xeory Extension」がベストでした。
必要なコンテンツが揃っている
いいなと思った最初のポイントが、特徴、サービス紹介、会社紹介、お問い合わせ、といった、コーポレートサイトにあって欲しいコンテンツがすでにTOPページに配置されていること。
事業説明や価格表といった重要な固定ページをブログの投稿記事にすると、日々更新される記事に埋もれてしまいます。それでは、大切な情報がお客さまに届きません。
「Xeory Extension」ならTOPページのどこに コンテンツを配置するかを考えるだけでいいんです。 素敵!
画像がふんだんに使われて見やすい
会社の業務上、画像は多めに使いたいところ。会社をアピールするためには画像が欠かせないので、「Xeory Extension」の画像の使い方がとても気に入りました。
ちなみに、早い段階でテキスト表示だけのメインビジュアルは画像に変えてやろうと思っていました。
まずはプレビューで確認してみる
ドメインはあるけど中身を作っていないサイトに「Xeory Extension」をインストールしてみました。実際に運用する場合、どこを変えたらどうなって、こういったことはできるのかといった諸々の確認のためです。
今回はすでに稼働しているサイトを変更するため、自由自在にテーマをインストールして確認してみるということができません。そのため、ダミーサイトを使ってある程度「こんな形になる」を試してから導入するかどうかを決めることにしました。
実際にテストすると、ここは変更できるんだろうか?と思った部分も変更可能で、イメージしていたサイトデザインが実現できそうだったので導入決定です。
実際に行ったカスタマイズ
いろいろとカスタマイズはしましたが「完璧!」というところまでは、まだ至っておりません。とりあえずちゃんと表示されていればいいや~と、誤魔化しているところもたくさんあります。
段階を踏んでカスタマイズしていったので、実際にやったことを思い出しながら順番に記していきます。
- カスタマイズ前に子テーマを作成
- メインビジュアルを画像に変更
ここまでは、実際のサイトにインストールする前に、ダミーサイトで試してみた部分です。
カスタマイズ前に子テーマを作成
まずはカスタマイズ用に子テーマを作成します。
子テーマを作る理由としては、ダウンロードした親テーマを直接編集してしまうと、テーマの更新があった際にカスタマイズ箇所が上書きされてしまうからです。
自分の行ったカスタマイズを保存するためにも、テーマをいじる場合には子テーマを作っておいた方がいいでしょう。
子テーマの作り方
WordPressのテーマは、WordPressをインストールしたフォルダの中「/wp-content/themes」で確認できます。親テーマの名前にわかりやすく「-child」をプラスして子テーマ用のフォルダを作成します。
続いて、cssファイルを作成して子テーマフォルダに保存します。
新しく作成した「style.css」には下記のように記載しましょう。「Xeory Extension」の子テーマですよーということが書いてあります。
|
1 2 3 4 5 6 7 |
@charset "UTF-8"; /*----------------------------------------------- Theme Name: xeory_extension-child Theme URI: http://xeory.jp/extension Template: xeory_extension -----------------------------------------------*/ @import url('../xeory_extension/style.css'); |
一連の流れについては、下記記事を参考にさせていただきました。ファイルの中身についてもそのままコピーさせていただいています。ありがとうございます!
子テーマをアップロードして有効化
子テーマのフォルダとcssファイルができたら、FTPソフトで「/wp-content/themes」にアップロードします。
アップロードが完了したら、管理画面の外観>テーマに子テーマが表示されます。それを有効化すれば、子テーマの設定がブログに反映されます。
メインビジュアルを画像に変更

最初にカスタマイズしたのは、やっぱりメインビジュアル。ここは絶対に画像にしたい!
ここを画像で見せることを前提に、「Xeory Extension」を選んだと言っても過言ではありません。
メインビジュアルの参考に関しては、下記記事を参考にさせていただいています。
分かりやすくまとめてあったのでとても助かりました。ありがとうございます!
高さを変更する
メインビジュアルがちょっと大きすぎかなと思ったので、まずは高さを縮めることにしました。
参考記事と同じように、まずは500pxに設定。
作成した子テーマのstyle.cssに下記を追記します。
|
1 2 3 |
body.home #main_visual { height: 500px !important; } |
「body.home #main_visual」がメインビジュアルの部分を示しています。
あとは、画像に変えてから高さを微調整していくことにします。
画像に変更する
まずは、表示させたい画像をアップロードします。アップロードすることで画像のURLができます。
続いて「body.home #main_visual」への指示に、表示させたい画像のURLを追記します。
|
1 2 |
background-image: URL(http://example.com/photo.jpg) !important; background-size: cover; |
先ほどの高さを変更する指示と合わせると、下記のような形となります。
|
1 2 3 4 5 |
body.home #main_visual { background-image: URL(http://example.com/photo.jpg) !important; background-size: cover; height: 500px !important; } |
これで、メインビジュアルの部分を画像に変更できました。
cssは記述順に優先されますが、「!important」をつけるとその指示が最優先されます。
わたしの場合、画像の指定のところにも「!important」をつけないと反映されませんでした。
レスポンシブにならない
無事に画像に変更できた……と思いきや、何故かスマホのメインビジュアル画像がレスポンシブになっていませんでした。
大きなサイズのまま表示されているんです。……困った。
いろいろと試してみましたが、どうにも解消されないままです。
とりあえず保留にしたまま、次にどうするかを考えていきます。
リニューアル作業はなかなか大変
ここまでの作業は、ダミーサイトでのチェックなのでどこにも影響はありません。
しかし、稼働サイトに反映させるとお客さまに影響が出るため、いろいろとタイミングを見計らう必要があります。
とりあえず、ダミーサイトでいろいろ確認して、本格的に稼働サイトに反映させるのは影響が少なさそうな夜中から明け方でやることに決めました。
ここから完成形までまだいろいろカスタマイズしていったので、その続きはまた別の記事でまとめていきます。
リニューアル後に「やっぱりこうしよう!」と変えた部分もありますし、稼働後にエラーになった部分もあります。
なんだかんだでこれからも改善していくのでしょうが、それもまた楽しい時間です。
得意ではないけれど、サイトをいろいろいじるのは好きです。
思い通りにいかないこともありますが、うまくいったときの達成感は幸せですよね。