会社サイトで利用した無料テーマの「Xeory Extension」カスタマイズ忘備録第2弾です。
第1弾はこちらから。⇒ WordPressの無料テーマ「Xeory Extension」をカスタマイズした話【1】
前回は、メインビジュアルを変更しました。レスポンシブにならないのがまだ未解決ですが、とりあえず次に進みます。
前回に引き続き、稼働サイトのリニューアル作業のため、まずはダミーサイトでどんなイメージになるかを確認してみました。固定ページをコピーしてダミー記事を投稿し「こんな感じでどう?」の確認を取ります。
その結果、いくつかさらに変更する箇所が出てきました。しかし、なんとか対応できそうな感じではあったので、ひとまず稼働サイトにテーマをインストールしてみることにします。
夜中に始めたリニューアル作業、どうにか朝までには形にしようと意気込んでスタートです!
Contents
デザイン面での変更
TOPのメインビジュアルだけは、最初から画像に変える気満々だったのでカスタマイズ【1】で変更しました。しかし、クライアントに確認したところ、その点も変更になりました。
カスタマイズ第2弾の変更点は「メインビジュアルをスライダーに変更」することです。
メインビジュアルをスライダーに変更
クライアントにダミーサイトで確認いただいたところ、できるだけたくさん画像を見せたいという思いから、メインビジュアルはスライダーにしたいとの要望がありました。
メインビジュアルの画像がレスポンシブにならない問題も解決できていないのに、なんという無茶ぶりを! ……そうも思いましたが、わたしもスライダーの方がいいと思ったので、やるしかありません。
プラグイン「MetaSlider」でスライダーを作成
まずは、スライダー作成のために「MetaSlider」をインストールして有効化します。
何枚かの画像を選んでスライダーを作成しました。

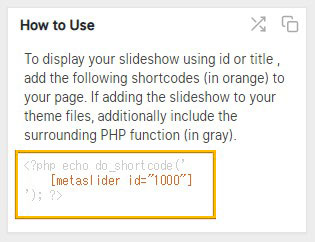
スライダーを作成するとショートコードも作成されます。このコードを記載すればスライダーを表示させることができます。
スライダーに変更する
スライダーに変更するにあたって、参考記事をいろいろ探したんですが見つかりませんでした。
メインビジュアルの上にスライダー画像を表示するような形ではいくつか記事を見つけたのですが、わたしはメインビジュアルをそのままスライダーにしたいんです。
なので、自力でどうにかしました。……たいしたことはしてませんが。
トップページを構成する「front-page.php」のメインビジュアルの箇所に、そのままスライダーのコードを差し込みました。
|
1 2 3 4 5 6 |
<div id="main_visual"> <div class="wrap"> <h2><?php echo nl2br(get_option('top_catchcopy'));?></h2> <p><?php echo nl2br(get_option('top_description'));?></p> </div><!-- .wrap --> </div> |
上記の箇所を下記のように変更します。スライダーのショートコードを追記するだけです。
|
1 2 3 4 5 6 7 |
<div id="main_visual"> <?php echo do_shortcode('[metaslider id="1000"]'); ?> <!--スライダー挿入部分--> <!--<div class="wrap"> <h2><?php echo nl2br(get_option('top_catchcopy'));?></h2> <p><?php echo nl2br(get_option('top_description'));?></p> </div><!-- .wrap --> </div> |
これで、メインビジュアル部分にスライダーを配置できました。
「<div class=”wrap”>」をコメントアウトしているのは、スライダーの下に妙な領域ができてしまったからだったと思います。……多分。ちょっとすでにうろ覚えです。
レスポンシブにならない
スライダーに変えてみたものの、カスタマイズ【1】と同様にスライダーもレスポンシブになりません。スマホで確認しても大きいサイズのままです。
これはどうしたらいいのか悩みました。今もベストの状態とは言い難いのですが……。
とりあえず崩れずに表示されてたらいいや!の精神で、レスポンシブのブレイクポイントを増やすことで対処しました。
ブレイクポイントって?
レスポンシブデザインでは、画面サイズに応じて適用するCSSを切り替えます。その切り替えのポイントとなるのがブレイクポイントです。
だいたいは2~3箇所くらいにブレイクポイントがあるのではないでしょうか。 「Xeory Extension」でも、767px、991px、1200pxの3か所にブレイクポイントがあります。
動作を見ながらブレイクポイント追加
実際にスライドを反映させたTOPページを表示させます。そして、ウィンドウサイズを縮めながら不自然なスライドのサイズを探します。
なんか変!と思った画面サイズでブレイクポイントを設定し、メインビジュアルの高さを設定していきます。
結果、子テーマのstyle.cssには、ブレイクポイントが6箇所、下記のように設定してあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
@media screen and ( min-width: 1201px ){ body.home #main_visual { height: 100% !important; } } @media screen and ( max-width: 1200px ){ body.home #main_visual { min-height: 100% !important; height:600px !important; } } @media screen and ( max-width: 991px ){ body.home #main_visual { min-height: 100% !important; height:500px !important; } } @media screen and ( max-width: 767px ){ body.home #main_visual { min-height: 100% !important; height:400px !important; } } @media screen and ( max-width: 560px ){ body.home #main_visual { min-height: 100% !important; height:300px !important; }おれに } @media screen and ( max-width: 500px ){ body.home #main_visual { min-height: 100% !important; height:200px !important; } } |
まぁ、ものすごく適当にやってみた感じですが、現時点では違和感のない範囲で表示されているのでOKとしています。いつか、もっと良い解決方法が見つかるかもしれません。それに期待しましょう。
スライダーが表示できて感無量!
管理画面の設定でどうにかなる部分はさておき、最難関だと思っていたスライダーが表示できたときは本当に感無量でした! 明け方、ひとりで「よしっ!」って軽く声に出たくらい。
レスポンシブに関してはまだちょっと納得のいっていない部分もありますが、とりあえず表示されているのでそれで良し。
その後、いくつか問題が発生したり新たにカスタマイズしたり、まだもう少し「Xeory Extension」試行錯誤の道は続きます。
リニューアル完了から1ヵ月経っても、SEOのことも含めて少しずつ微調整さする日々が続きます。こういう日々は、サイトを育ててるって実感があって、うまくいったらとても楽しいです。
けれど、どうしようもなくなって試行錯誤している時間も、かなり集中していて楽しかったりするんですよね。ものすごく疲弊しますけど。
売上アップにつながりますように!!(切実)
そんな切実な願いの結果が出るのはまだ先のことですが、WordPressの見た目上のリニューアルはすぐに結果が分かるため、やりたかったことができたら達成感でいっぱいになれます。